移除痞客邦「Money in Blog」廣告欄位
痞客邦一直是小豪相當推薦的部落格平台,只是最近痞客邦的一些作法實在令人無法苟同。
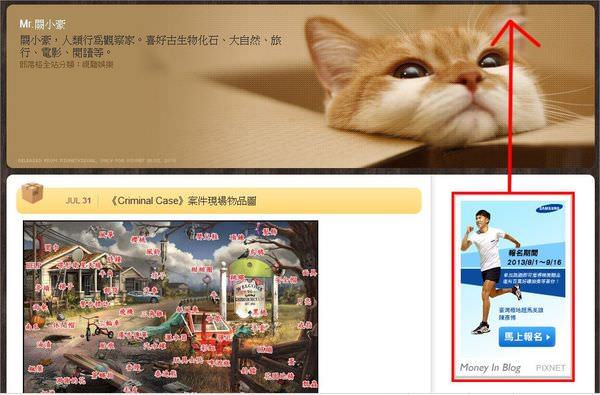
最嚴重的問題就是這個強迫出現的廣告欄位!!!!
這個欄位大概是2013年5月20日左右開始出現的, 一開始叫做「Shared AD」,
現在則是叫「Money in Blog」,痞客官方的說明:
.MIB 部落格廣告分潤計畫 – Money in Blog
然而這個廣告欄位是無法自行選擇要不要放的,而且被放在最顯眼的位置!
對於這一點,痞客邦的作法實在非常令人失望!
小豪曾經買了兩次一年的VIP會員,當初VIP會員可以自行設定「您可能會有興趣的文章」這欄位要放自己的文章,抑或是也放他人的文章。
結果今年買了VIP後,已經無法再設定這個部份,被強迫為也得放置他人文章。
想說,不知道VIP能不能把這個廣告欄位關掉,
結果不行,要關掉這個廣告欄位,得每個年多花699元!!
就只是為了移掉被痞客邦強迫安裝的廣告。
.應用市集
雖然這廣告計畫美其名是「部落格廣告分潤計畫」,不過不能讓使用者自行選擇要不要擺放,
你只能選擇要不要加入這計畫,要加入的話,可能有錢能拿;不加入的話,也只能任其擺佈。
這感覺就像說,
有人強迫在你家門口架起一個超大的廣告看板,
你如果同意他這麼做,你能一年能拿個一千元,但還不一定有,你得想辦法把你家弄的跟逢甲夜市一樣熱鬧才有,
你如果不願意,那不好意思啦,連錢都沒有!但廣告還是照放。
小豪寫部落格到現在,堅持不放廣告,或許幾年下來這樣減少了許多收入,
但不就是為了想要一個乾淨的空間,純粹分享生活。
痞客邦這次的作法真的太令人失望了,
會不會像當初無名小站一樣,又引起一堆部落客的出走潮呢?
至於這個問題要如何處理?
1, 管理後台>自訂樣式>CSS 原始碼編輯>編輯
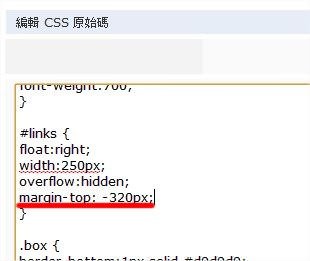
2, 找到這段語法
#links {
float:right;
width:250px;
overflow:hidden;
}
在最後一行加上
margin-top: -320px;
變成這個樣子:
#links {
float:right;
width:250px;
overflow:hidden;
margin-top: -320px;
}
附註:若您用的「版面」(小豪目前的是一隻貓咪)不同,內容語法可能略有差異,
您可以利用「搜尋」( ctrl + F )找語法中關鍵字「link」相關的,再做修正。
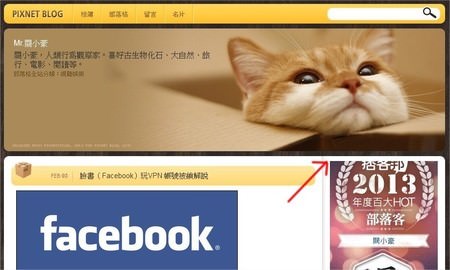
橘色那段語法的意思呢,就是把右邊這個框架的內容往上移,
小豪的版面大概是移「320px」左右會剛剛好,各位朋友可以自行加減一下,看多少比較符合自己的部落格版面。
所以這方法並不是把廣告移除,而比較算是隱藏啦。
附註1:
以前VIP會員是可以自行設定要不要顯示「您可能會有興趣的文章」,要不要擺放其他網站的連結。現在就算是VIP會員也無法設定。
附註2:
每篇文章中本來就有痞客邦固定放廣告的地方了,電腦網頁版放在「您可能會有興趣的文章」跟「文章分類」之中,
以一個可以免費使用的部落格平台,廣告放還不至於惹人抱怨,但是強硬的放在整個部落格最顯眼的位置,這太過份了。
手機版的廣告更多,而且即使加入「Money in Blog」,這些廣告都是沒收益的。
附註3:
最近痞客邦越來越常出現重新編輯某篇文章時,按下儲存文章卻沒存到檔的狀況。現在只能每次編輯過文章時,就得去找出那篇文章來檢驗過是否有存到檔,這很不方便。
更新 2014.2.3
最近發現版面的排版怪怪的,跑去把語法弄回原來的設定,發現廣告的部份不見了,想說痞客邦是不是良心發現了?
結果一登出帳號就破功,原來最近這次的改版,只是改成「版主」看不到廣告,但是所有訪客都還是看得到廣告。囧
結論就是,如果您想移除廣告,必須登出後來看才準確。(或是用無痕視窗瀏覽自己部落格)
延伸閱讀
.文章分類為:電腦:軟體 & 遊戲 & 網頁(各種電腦相關的情報、教學)
.轉貼文章技巧:Facebook 轉貼連結的設定
.點個讚,追蹤這個部落格的文章:闕小豪 on Facebook 或 Google+
如果您覺得寫得不錯,或是對您有幫助,請別客氣的留下回應或點個讚。
也歡迎各位朋友用「轉貼連結」或「分享」的方式轉貼文章,
請勿用複製全文的方式複製文章。
















#links {
width:250px;
float:right;
margin-top:0;
margin-right:12px;
border:0 solid #ccc;
overflow-x:hidden;
margin-top: -320px;
}
我的隱藏不起來耶!是那裡錯誤了嗎?
margin-top: -320px;
後面的px數字,改了很多種,還是無法隱藏> <
強!太感謝你了(抱拳)
我也成功了,非常感謝你!
想要刪掉這個廣告很久了! 一直不得其門而入。
#links {
line-height:25px;
margin-top:20px;
width:240px;
float:right;
display:inline;
margin-right:15px;
overflow:hidden;
padding:0 20px;
margin-top: -320px;
}
我只有找到這一段類似的,但加上語法後還是不行吔!
廣告會直接覆蓋在上頭的照片上……><
是哪裡有問題呢?
廣告移除我有設定成功
只是在CHROME上看有被隱藏
可是用IE看的話,廣告會顯示在最上方
請問我是不是哪裡沒設定好呢…?
用IE看應該也能隱藏住喔,除非你兩個瀏覽器的設定差異很大。:)
可能是你的禮貌有問題。
不用客氣,也恭喜你。:)
可能是態度錯了,這裡沒有欠你什麼回答。
所以是我自己的IE瀏覽器設定的問題嗎?
不好意思,是我太冒昧了~
沒注意到禮貌~><
太棒啦~終於把討厭的廣告給除掉囉~
雖然語法的擺放位子是照8樓的芹天分享的才成功
但還是超級感謝小豪的這篇文章XD
我是把所有CCS貼到Word檔再直接按搜尋,語法開頭為#links { 的字眼
但我發現我居然搜到兩筆,一樣是以下這樣的語法~
#links {
float:left;
width:200px;
overflow:hidden;
}
一開始改第一個搜尋到,較上行的語法,發現沒有改變
改了後來比較下面的語法才終於隱藏
總之我把搜尋到的語法都改了就對了
在此分享給沒有成功的大大們試試看吧~
修改後
#links {
float:left;
width:200px;
overflow:hidden;
margin-top: -300px;
}
PS:數值300是因為我用320的話會蓋到個人資訊~
請大家隨意調整吧wwww~
哦!不好意思~~因為是新手,一時太心急忘了禮貌
我以為是不是我在電腦操作上哪裡有問題,想請您解惑……
但是不管如何還是感謝您的分享^^
您可以參考一下 #35 的訪客的留言,
有可能是您改錯地方喔。:)
其實版面不同。語法會有些微差異,但是重點就是加上文中提供的那行語法就可以嘍。:)
您看一下您是不是有兩個#link,
若有的話,兩個都改,再看看。:)
我用IE看自己的是正常的喔,若你IE有調到,位置就會不一樣了。:)
這問題也困擾我好久了~
我第一時間看到就寫信去問痞客邦可不可以拿掉
但得到的結果也是不行,所以我也超生氣的回信去抱怨><
我是付費的會員,但我覺得他們也是要生存
對我來說我不排斥放廣告很OK,就算強迫一定要放也沒關係
但非得強迫別人放在最上面那個位置我真的覺得很不舒服!!!
每次點開自己的部落格都覺得很刺眼
今天望著後台的MIB利潤分享計劃,還是很不情願按下那個強迫中獎的鑑
不死心上網搜尋辦法,看到您的分享,真的如獲至寶
三兩下就解決我的心頭大患,真的萬分感謝!!
再次感激您無私的分享~
謝謝你~
感謝你的幫忙,我成功了~^^
我也會覺得痞客的服務不錯,付費當VIP這樣是合理的,
之錢也一直幫忙推他們家的部落格,
就在這搶破廣告這事上有些不滿意而已。:)
不用客氣喔。:)
您好!~打擾了
我利用這個方法成功把廣告隱藏了~
可是原本在頁尾的「回到頁首 回到主文 免費註冊 服務中心 痞客邦首頁 」
也跟著跑到右上方了 > <
嘗試了整晚還是無法解決…
想請問一下前輩該怎麼辦呢…希望您可以指導依下
那個部份?我去你家看是正常的呀。:)
謝謝你的無私分享,非常受用,最近剛搬家,爬了你很多實用的文章!
謝謝你唷^^
(我也看那個廣告不順眼很久了,已隱藏..:P)
借轉貼連結喔^^
歡迎轉貼連結。:)
感謝分享!
也祝您有個美好的小週末夜晚!
我成功了,謝謝!
謝謝分享~~
你真是太強了!!!
不用客氣喔,謝謝您的捧場。:)
照你的方法成功了!謝謝分享
格主您太棒了! 您真是我們的救星.
真的很感謝您無私的分享, 我剛剛也照做成功了, 太好了. (不然覺得那廣告未免也太礙眼了.)
但不好意思, 我請再請教一下, 側欄下方還有一個廣告: "7 headlines", 不知是否也可以隱藏呢? 或是把它移到最下方? 如果可以, 不知是否也可以教我們一下呢? 先謝謝您哦. 也祝您天天都有好事發生!
喔, 不好意思, 我剛剛後來發現可以移到最下方了, 那麼請問可以隱藏嗎? 謝謝您哦. 週末愉快~!
痞客邦新服務7Headlines
這個應該是可以從側邊欄位拿掉的,像我沒有勾選使用痞客邦的新功能,就沒看到這東西了。:)
好, 了解了, 真的很謝謝版主哦~
太讚了~~~~
版主您真是神啊~~~
感謝您無私的分享啊~~~^^
不用客氣喔,試試看吧,痞客操作其時花點時間去摸索,還蠻有規則的。:)
成功了,大感謝♥
雖然我不會語法怎麼用,試試看好了
試試看吧。:)
感激不盡~~(灑花)
謝謝分享^^
謝謝你提供這麼好的隱藏廣告方法=)
我引用囉XDD
不用客氣喔,歡迎引用。:)
成功!大感謝!!!
今天進去相簿的"自訂樣式"裡找不到「CSS 原始碼編輯」,是只有我這樣嗎?
@@~
謝謝~
相簿的? 不是在相簿裡頭呀。
好棒的分享~~謝謝您!
把您加入好友訂閱~~感恩!
不用客氣,感謝您的支持。:)
真的太謝謝你了….大師!!!!
太棒了~~成功了
超級感謝!!
謝謝!
謝謝你的分享~真是太棒了~
終於把那惹人厭的廣告弄走了~!