移除痞客邦「Money in Blog」廣告欄位
痞客邦一直是小豪相當推薦的部落格平台,只是最近痞客邦的一些作法實在令人無法苟同。
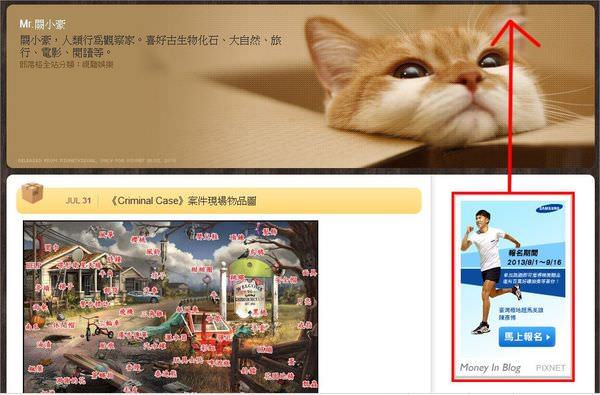
最嚴重的問題就是這個強迫出現的廣告欄位!!!!
這個欄位大概是2013年5月20日左右開始出現的, 一開始叫做「Shared AD」,
現在則是叫「Money in Blog」,痞客官方的說明:
.MIB 部落格廣告分潤計畫 – Money in Blog
然而這個廣告欄位是無法自行選擇要不要放的,而且被放在最顯眼的位置!
對於這一點,痞客邦的作法實在非常令人失望!
小豪曾經買了兩次一年的VIP會員,當初VIP會員可以自行設定「您可能會有興趣的文章」這欄位要放自己的文章,抑或是也放他人的文章。
結果今年買了VIP後,已經無法再設定這個部份,被強迫為也得放置他人文章。
想說,不知道VIP能不能把這個廣告欄位關掉,
結果不行,要關掉這個廣告欄位,得每個年多花699元!!
就只是為了移掉被痞客邦強迫安裝的廣告。
.應用市集
雖然這廣告計畫美其名是「部落格廣告分潤計畫」,不過不能讓使用者自行選擇要不要擺放,
你只能選擇要不要加入這計畫,要加入的話,可能有錢能拿;不加入的話,也只能任其擺佈。
這感覺就像說,
有人強迫在你家門口架起一個超大的廣告看板,
你如果同意他這麼做,你能一年能拿個一千元,但還不一定有,你得想辦法把你家弄的跟逢甲夜市一樣熱鬧才有,
你如果不願意,那不好意思啦,連錢都沒有!但廣告還是照放。
小豪寫部落格到現在,堅持不放廣告,或許幾年下來這樣減少了許多收入,
但不就是為了想要一個乾淨的空間,純粹分享生活。
痞客邦這次的作法真的太令人失望了,
會不會像當初無名小站一樣,又引起一堆部落客的出走潮呢?
至於這個問題要如何處理?
1, 管理後台>自訂樣式>CSS 原始碼編輯>編輯
2, 找到這段語法
#links {
float:right;
width:250px;
overflow:hidden;
}
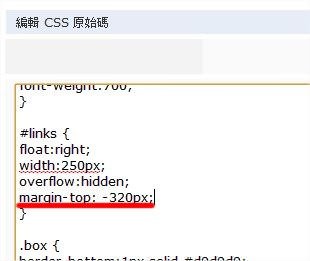
在最後一行加上
margin-top: -320px;
變成這個樣子:
#links {
float:right;
width:250px;
overflow:hidden;
margin-top: -320px;
}
附註:若您用的「版面」(小豪目前的是一隻貓咪)不同,內容語法可能略有差異,
您可以利用「搜尋」( ctrl + F )找語法中關鍵字「link」相關的,再做修正。
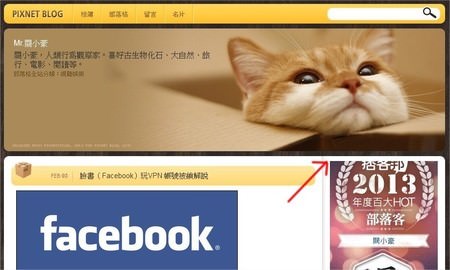
橘色那段語法的意思呢,就是把右邊這個框架的內容往上移,
小豪的版面大概是移「320px」左右會剛剛好,各位朋友可以自行加減一下,看多少比較符合自己的部落格版面。
所以這方法並不是把廣告移除,而比較算是隱藏啦。
附註1:
以前VIP會員是可以自行設定要不要顯示「您可能會有興趣的文章」,要不要擺放其他網站的連結。現在就算是VIP會員也無法設定。
附註2:
每篇文章中本來就有痞客邦固定放廣告的地方了,電腦網頁版放在「您可能會有興趣的文章」跟「文章分類」之中,
以一個可以免費使用的部落格平台,廣告放還不至於惹人抱怨,但是強硬的放在整個部落格最顯眼的位置,這太過份了。
手機版的廣告更多,而且即使加入「Money in Blog」,這些廣告都是沒收益的。
附註3:
最近痞客邦越來越常出現重新編輯某篇文章時,按下儲存文章卻沒存到檔的狀況。現在只能每次編輯過文章時,就得去找出那篇文章來檢驗過是否有存到檔,這很不方便。
更新 2014.2.3
最近發現版面的排版怪怪的,跑去把語法弄回原來的設定,發現廣告的部份不見了,想說痞客邦是不是良心發現了?
結果一登出帳號就破功,原來最近這次的改版,只是改成「版主」看不到廣告,但是所有訪客都還是看得到廣告。囧
結論就是,如果您想移除廣告,必須登出後來看才準確。(或是用無痕視窗瀏覽自己部落格)
延伸閱讀
.文章分類為:電腦:軟體 & 遊戲 & 網頁(各種電腦相關的情報、教學)
.轉貼文章技巧:Facebook 轉貼連結的設定
.點個讚,追蹤這個部落格的文章:闕小豪 on Facebook 或 Google+
如果您覺得寫得不錯,或是對您有幫助,請別客氣的留下回應或點個讚。
也歡迎各位朋友用「轉貼連結」或「分享」的方式轉貼文章,
請勿用複製全文的方式複製文章。
















真的太神奇了,那該死的廣告消失了耶!
謝謝分享,好棒 🙂
可以用 display:none 喔:)))))
感謝分享,記得這個我好像試過。:)
這篇文章救了我,非常感謝:)
>////<
成功了~非常感謝~
版面乾淨許多~
謝謝版主大大XDD
別客氣。:)
謝謝版主主無私的分享,那個廣告真的困擾我很久了,很刺眼,現在終於把它給隱藏起來了
推
謝
謝謝版主,測試成功囉~
大感謝!去除廣告看起來舒服多了!!!
謝謝謝謝謝謝xN
不用客氣,不用客氣。
您好:
我將css碼貼上後,
廣告往上但沒有被遮住,
請問要如何設定?
#links-row-1{
width:191px ;
word-wrap : break-word;
float:left ;
position:relative ;
*margin-left: -764px !important;
margin-left: -762px ;
*margin-left: -755px ;
margin-top: -320px;
}
剛剛跑去你家看了一下,你家有"2"個側欄,可以要試一下哪一個才是左側的。
您好:
謝謝您,
我有試過是左邊的側欄, 但是改後廣告往上沒有被遮住.
應該是可以的,您多做些嘗試。
您好,
請教一下,前陣子使用隱藏廣告的這個CSS後,都把廣告隱藏的很好。
這幾天晚上廣告又出現了,而且都是晚上,然後白天又恢復正常。
我有把圖片存檔:http://funjobtrip.pixnet.net/album/photo/592342330。
我有試著把margin-top做調整,但還是沒有用。
請問這是不是痞X邦故意惡搞的呢?
感謝您~
剛剛看你的貼圖,感覺比較像是google廣告也。
這個問題跟版面有關,你得挑選右上角是有遮蔽效果的版面。
您好,
好的,謝謝您。等晚上那個廣告跑出來,我再來套用別的版面試試看。
如果都是晚上跑出來,倒是也蠻神奇的,我晚上會注意一下我的版面。:P
謝謝你>< 我為了搞這個浪費了我半天假日的時間!一直以為改CSS就好了…殊不知道有個討人厭的透明廣告存在…再次感謝:)
單純改CSS應該可以在一分鐘內完成,但有些版面不適用。:)
透明廣告是指?
我的透明廣告是指MIB啦…因為一開始一直以為是右側欄位的位置故意被設計的那麼低…結果是有個廣告被強制放在那個位置…總之~謝謝你的詳細解說:)
恭喜你成功移除啦。若有覺得不清楚也歡迎告知,我會再試著修正文章內容,有空多來坐呀。:)
超感謝,終於解決心頭大患!謝謝
好厲害!!!!!
謝謝您!!!!!!!!!!!!!
總算移除掉了(灑淚
推 廣告不見了(開心
另外 不好意思><
想要問一下 CSS語法 想把文章版面+版面背景加寬怎麼用?
因為我照著GOOGLE到的資料用 可是底圖的還是維持原樣格子
都是文章和側邊欄位變很寬超出比圖背景QAQQ
CSS的語法還蠻複雜的,每個數字都有對應的位置,你可以試著搜尋「width」(寬度)這樣的關鍵字,一次修改一個,看看哪邊會有變化,這是最土法煉鋼的方法。
不然就是得研究過那些語法在寫什麼東西了。
謝謝><
不用客氣喔,因為每個人寫的語法都不同,我也沒辦法直接跟你說改一段就好。囧
成功了超開心的!
感謝版主>u<
不用客氣,恭喜你。:)
http://jmsw.pixnet.net/blog/post/198276964
我也研究了一番XD
你所謂的研究,是自己寫的呢?還是把別人(譬如我?)的文章抄過去,用自己的語氣重打一遍?然後還貼來這邊是怎樣?
文章里面的广告和文章列表的广告有没有办法隐藏?痞客邦太坏了,直接在style里注明display:block;这样的话我们改css是没有办法隐藏的,直接被style的display覆盖。
你說的是APP的部份嗎?就我知道的這些廣告是沒辦法隱藏或拿掉的。
十分感謝<3
就算我是語法廢人也很容易地成功了!
月,恭喜你成功啦,寫介紹時我會盡量讓大家都能看懂啦。:)