延續上一篇 WordPress 外掛 TablePress 功能介紹,這篇要來介紹操作的部份,包括:
- 新增表格
- 進階編輯器
- 表格操作
- 刪除欄列
- 插入欄列
- 表格選項
- 在文章中引用
操作介紹
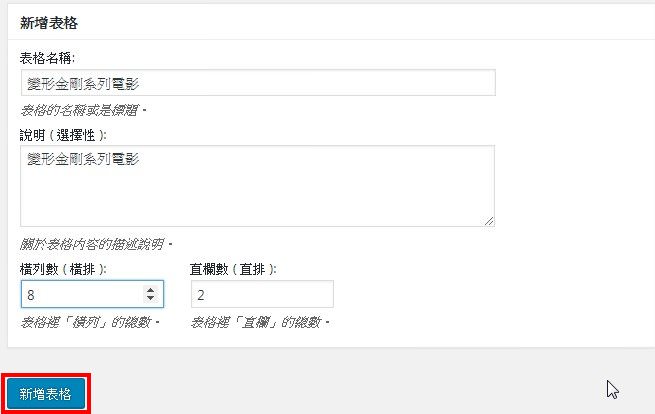
新增表格
表格名稱:除了自己辨識外,也可以秀出表格名,讓讀者知道這表格是啥。
說明:除了寫給自己看的備註外,也可以秀出備註內容,讓讀者知道這表格是啥。
橫列數:表格有幾個橫列,事後可修改,輸入大概數字即可。
直欄數:表格有幾個直行,事後可修改,輸入大概數字即可。
完成後點新增表格。
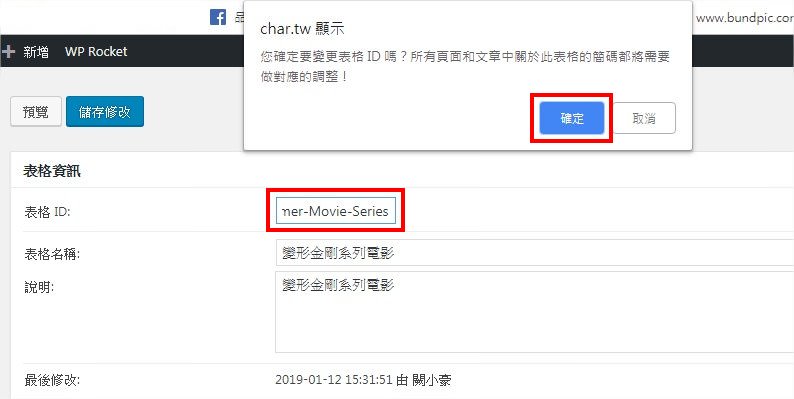
系統會預設數字,從1開始增加,我習慣是會取跟表格名稱相關的英文,取好後點紅框以外的地方時,系統會有提醒,按確定即可。
若這表格已被文章引用過,改名就要連同文章一起改,要注意喔!若是新表格就無所謂。
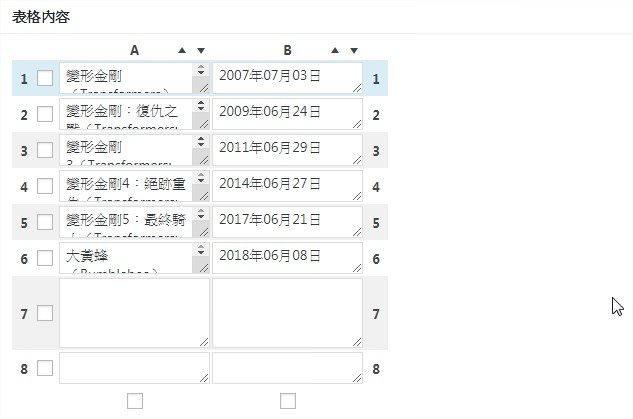
接下來輸入表格內容,完成按儲存修改即可。
進階編輯器
但如果你的內容不單純只是文字,而是需要更多功能呢?這時有兩個辦法,
1, 下方的進階編輯器先點一下,再點你要的儲存格。(很麻煩)
2, 按住鍵盤上的 Shift 不放,再點你要的儲存格。
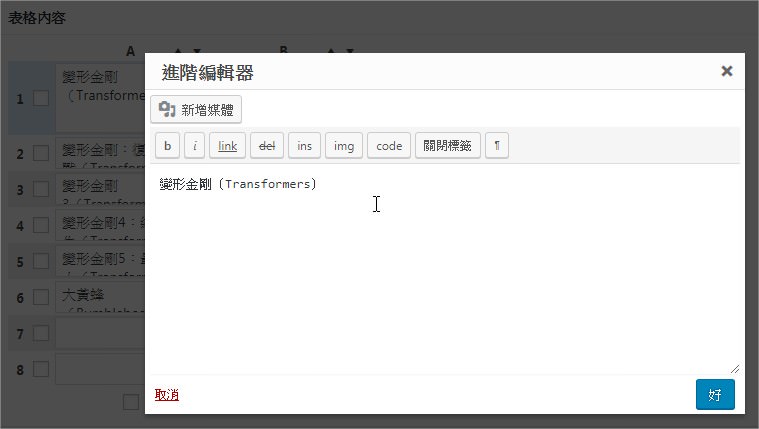
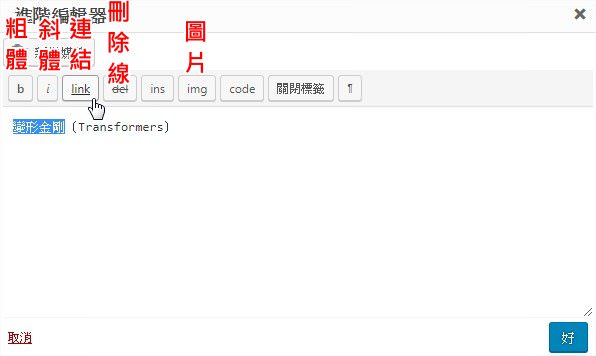
這邊是先把你要作用的範圍圈選起來(反白),再去點你要的功能。舉例來說,
我要把變形金剛(中文片名)4個字做超連結,就是先把中文反白,再去點 link,輸入連結,
我想把 Transformers(英文片名)用斜體字表示,就是把英文反白後,再去點 i,
整段我想用粗體顯示,再把所有文字圈起來,再去點 b,
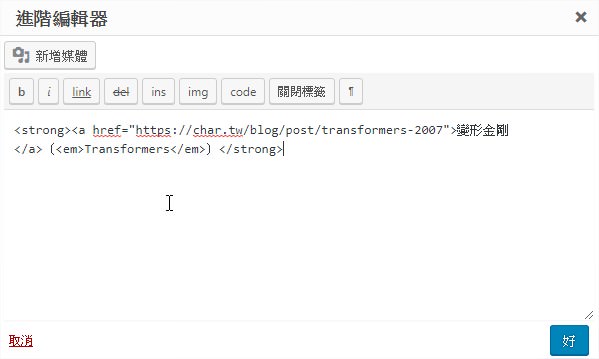
操作完之後會變成語法,按好即可。
b = 粗體
i = 斜體
link = 連結
del = 刪除線
ins = 定義已插入到文檔中的文字
img = 插入圖片
點預覽,可以看到表格已照你設定的出現。
表格操作
刪除欄列
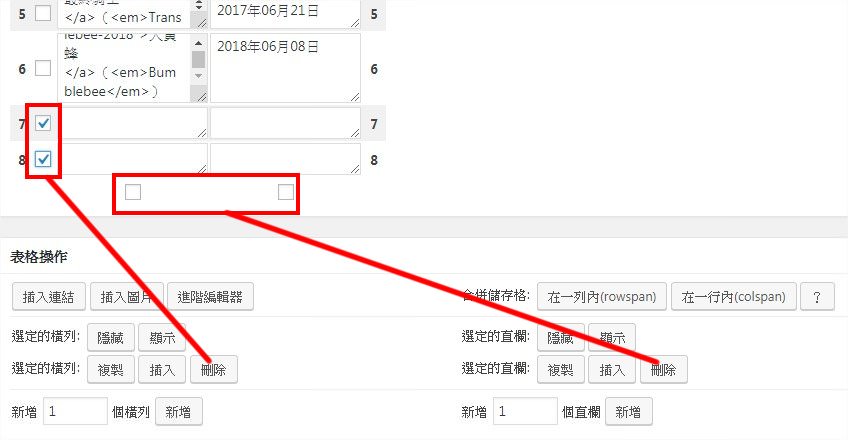
假設要刪除第7、8橫列,就在行數旁打勾,再點選定的橫列後方的刪除。
若要刪除第n直欄,也是打勾後,再點選定的直欄後方的刪除。
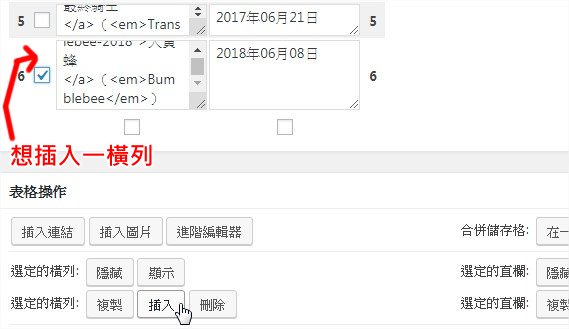
插入欄列
若想在第5、6列中間加入一列,就點6,再點選定的橫列後方的插入。
左邊是控制橫列的動作,右邊是控制直欄的動作。
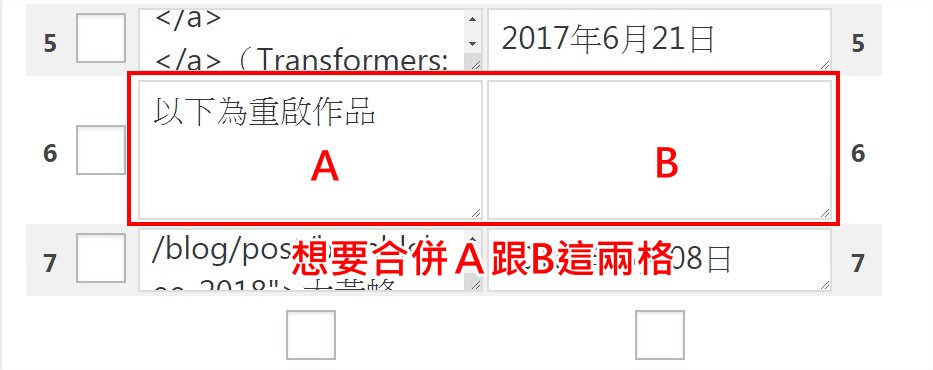
合併儲存格
其實我覺得合併是最不容易弄懂的部份,這篇文章本來只是要寫這個內容而已,後來想想還是稍微完整一點的介紹好了。
表格選項
表格選項這邊是設定表格的屬性,
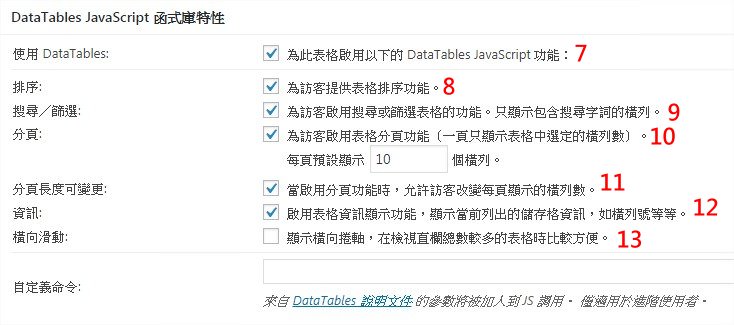
1, 第一列設為標題列,有設定標題列就可以有7~13的功能(下張圖),但不是所有表格都需要標題列。像我那電影院票價表那個就需要標題列,但延伸閱讀那種只放連結的就不需要。
2, 最後一列設為底部標題列
3, 每列以交替顏色作為背景色,方便閱讀時不會看錯橫列。(我的版型本身就有這功能)
4, 滑鼠停在某列時,改變背景顏色,這個也是方便閱讀用。
5, 顯示表格名稱
6, 顯示表格說明
7, 有設定標題列時,可以啟用 8~12 的功能,也可以關掉。
8, 排序功能
9, 搜尋功能
10, 把表格分頁,不要一次秀出所有資料
11, 讓訪客自訂每頁要顯示多少資料
12, 顯示表格資訊
13, 顯示橫向捲軸
在文章中引用
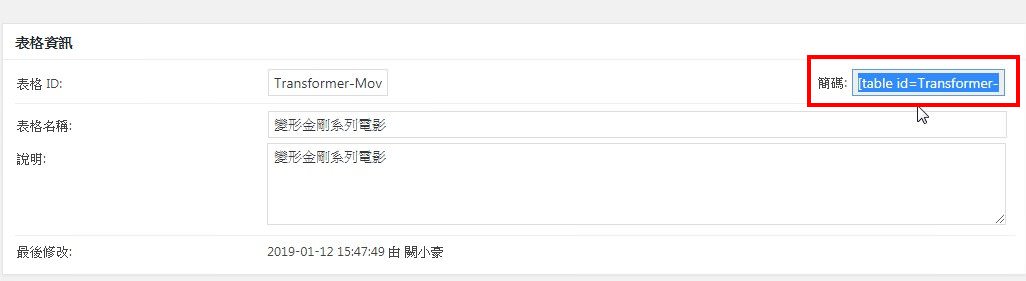
當你表格都設定好之後,要貼到文章中使用,只要複製右上角的簡碼,
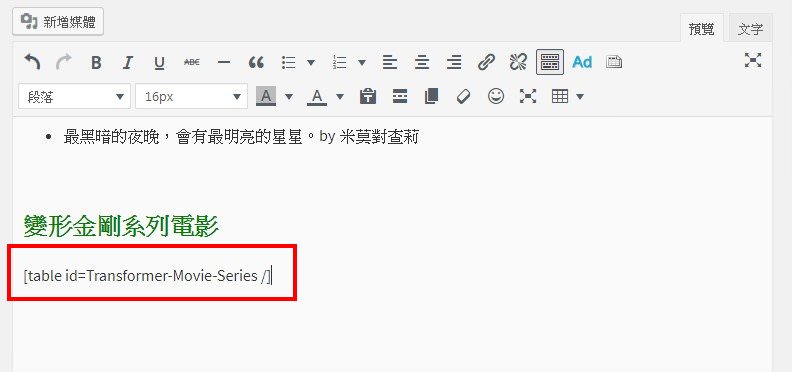
到文章中你要顯示這個表格的地方,貼上簡碼即可。
瀏覽網頁時,它會以上圖的方式呈現,之後即使有續作(新文章)連結,只要去修改表格就好,無須再每篇文章都重貼。
另外你自己在看表格時,左下角會有個編輯,這是讀者不會看到的,只是方便你直接編輯表格而已。