當您在編輯網誌時,若有用到大量的圖片,要逐一去設定每張照片的大小、框線等,非常耗費時間。
小豪來分享一下自己的作法,還有設定的技巧等等。
首先,上傳照片小豪雖然選擇 600 x 600,但是痞客邦部落格能顯示的大小,寬大概是580,所以照片寬度我會設為580。
再來小豪習慣為照片加上黑框,用以區別與空白的段落,黑框設為1 px。
最後,小豪會設定圖片在新視窗開啟,用意有二:一來是有些照片若朋友要點原始圖,可以查看大張一點的圖片;
再來則是不希望訪客每次點照片,就得在按回上一頁,反覆起來很麻煩。

這篇文章以「痞客邦」部落格作為範例,但在延伸應用上,
像是雅虎部落格沒有在新視窗開啟連結的功能,就可以利用語法自行設定出這功能。
除非該部落格本身有限制掉那些功能,否則應該都通用。
設定你要的照片形式
我會用一本相簿專門放上傳新照片用,上傳後先編輯完名稱,
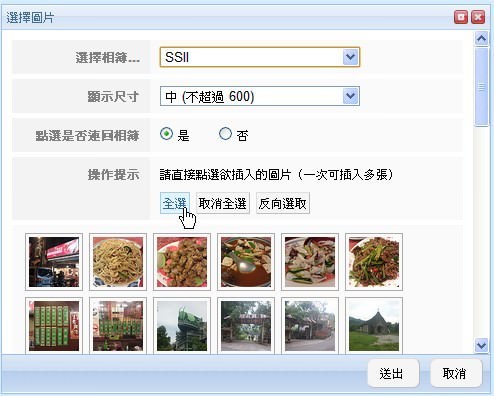
在發表文章時,再用「插入圖片」功能,全選,一次大量加入照片。
編輯完文章之後再把照片歸類到所屬的相簿中。
顯示尺寸:中
點選是否回連回相簿:是
這時你的網誌中應該充滿照片,只要改第一張就好。
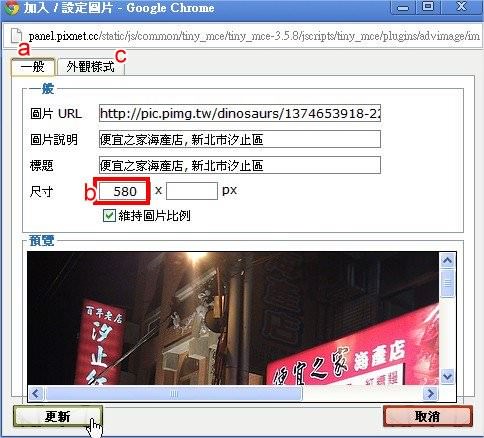
點「插入/編輯 圖片」,尺寸可以設為580(寬度),
外觀樣式中,可以把「框架」設為「1」。
「插入/編輯 連結」這,把「開啟方式」選為「開一個新視窗」。
這時你會發現,第一張照片已經照你所要的方式被編輯過了。
一次編輯全部的照片
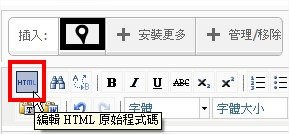
接下來,點選「HTML」。
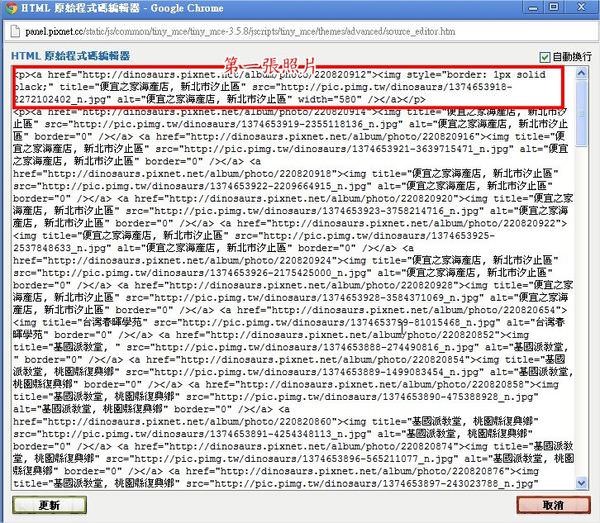
接下來把這串html語法全部複製下來,開個「記事本」去貼上。
Ctrl + A:全選
Ctrl + C:複製
Ctrl + V:貼上
接下來就開始比對,第一張照片跟後面的照片,語法差異在哪裡?
小豪用自己提到的三個設定來做說明….
首先講到框線,沒有框線的語法是…
<img title=
有框線的語法是…
<img style=”border: 1px solid black;” title=
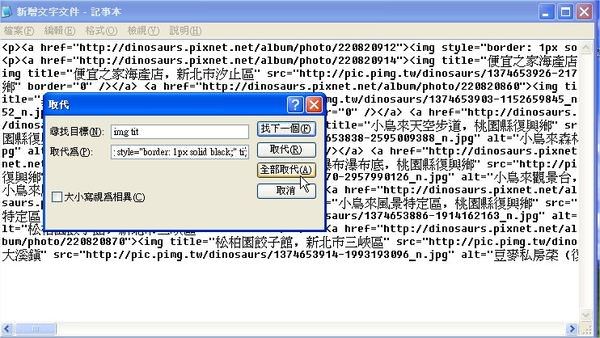
既然找到差異了,那就用記事本「編輯」的「取代」功能來幫你工作,
尋找目標:img tit
取代為:img style=”border: 1px solid black;” tit
按下「全部取代」後,你所有的照片就都有框線了。
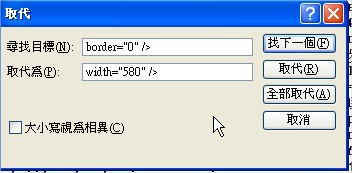
繼續,現在換設定照片寬度,
尋找目標:border=”0″ />
取代為:width=”580″ />
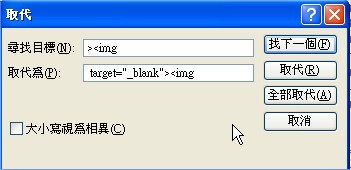
第三個,設定在新視窗開啟的部份…
尋找目標:><img
取代為: target=”_blank”><img(附註,target前方有個空格喔)
接下來,只要把記事本中的html語法,完整的貼回網誌處(取代掉舊的),按下「更新」。
那你就會看到所有照片都照你要的方式編輯好了。
像小豪在寫範例中的那篇遊記(小烏來天空步道)時,用了85張照片,
這85張照片若一張一張去設定,改這用方式節省下來的時間可多了!
附註:
若您怕在編輯過程出錯了,記得先把原本的html語法備份起來,或是重作一遍。
延伸閱讀
.文章分類為:電腦:軟體 & 遊戲 & 網頁(各種電腦相關的情報、教學)
.轉貼文章技巧:Facebook 轉貼連結的設定
.點個讚,追蹤這個部落格的文章:闕小豪 on Facebook 或 Google+
如果您覺得寫得不錯,或是對您有幫助,請別客氣的留下回應或點個讚。
也歡迎各位朋友用「轉貼連結」或「分享」的方式轉貼文章,
請勿用複製全文的方式複製文章。