
這篇要來介紹一下如何在在部落格(與網站)中掛上Facebook的點讚工具。
至於Facebook 的點讚有什麼作用,可以參考一下「Facebook 點讚行為與天空之城事件」這篇文章。
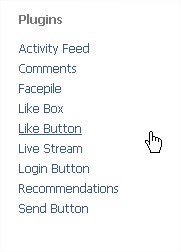
Facebook本身有提供插件,Like Button:
http://developers.facebook.com/docs/reference/plugins/like/

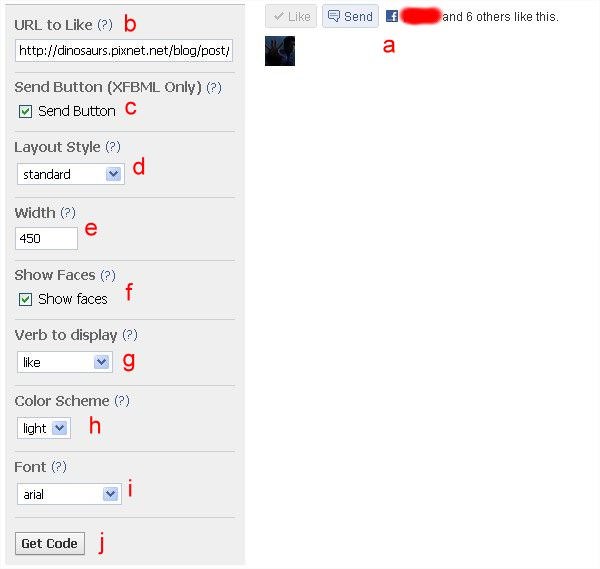
a:預覽點讚工具
b:URL to Like/要放點讚工具的網址
C:Send Button (XFBML Only)/Send工具,寫訊息工具,只支援XFBML語法,若不是請拿掉打勾
d:Layout Style/外觀樣式
e:Width/寬度
f:Show Faces/要不要秀圖像
g:Verb to display/這工具可以讓讀者快速轉貼這則文章,類似Share功能
h:Color Scheme/顏色
i:Font/自行
j:Get Code/取得程式碼
在設定想要的點讚工具樣式時,可以在(a)的部份看到預覽。都設定好之後再點Get Code即可。

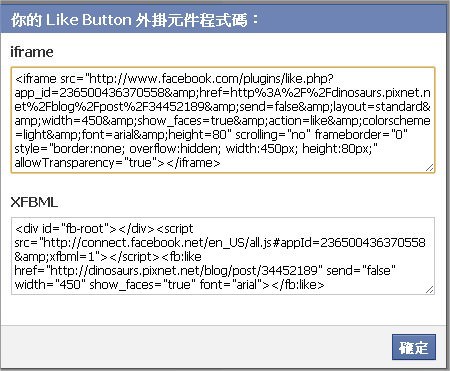
iframe 跟 XFBML 是兩種不同的語言,後者是FB延伸出來的語法。
大多數blog能掛的應該是iframe,把iframe這段程式碼copy到blog或是網站中要顯示點讚工具的地方貼上即可。像是底下這個樣子
▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼

比較專業的blog網站已經都有預設的點讚工具了,像是痞客邦的位置就在文章最底下的部份。
若您覺得不夠明顯,也可以自己加上。
或是blog中沒點讚工具的(像是yahoo),也可以自己加上。

Facebook Plugins 還有許多插件可用。
謝謝觀賞。
如果您覺得寫得不錯,或是對您有幫助,也歡迎留個回應鼓勵一下喔。
延伸閱讀
.更多Facebook的使用技巧與介紹:Facebook 臉書【目錄】
.追蹤這個部落格的文章:闕小豪 on Facebook